
Using the Editor Window is best done by trying to create a page that you want for your own website. Just drag and drop the Widget you need on to the page, then use the options displayed in the Inspector Window as required. Other Media: If you want to add audio or video content, use the built in Widgets in the Widgets tab. Alternatively, use the Media button in the Toolbar to bring in photos from sources such as Apple’s Photos or iPhoto libraries. Images: If you are including images on your page, just drag and drop them in from their source location on to your page. With your text or text box selected, use the Fonts menu and/or the Text Inspector in the Inspector Window add any formatting and styling that you need. If you have large amounts of text it’s best to use a word processing app and cut and paste the text in to your page. Click on the Text Box button in the Toolbar to insert it on the page and start typing. If you want just a short piece of text e.g. Text: You can add text in a couple of ways in EverWeb. If you want to undo the action press Cmd+Z. If you want to delete an object just select it and press the backspace key. If you need to move an object from one section of the page to another, hold the Command key down as you drag the object over the blue border line before dropping it in place. The page automatically accommodates the extra content by creating more space.įinally, drag the rectangle upwards until it moves off the Footer and back within the original Content Height again.Īs we have just seen, moving objects is done just by ‘drag and drop’ and resizing objects is by using the object’s grab handles. When you release the mouse button, the rectangle will probably be just above the Footer area.ĮverWeb works this way so you don’t have to keep changing the page height as you add more content to your page. If you continue to drag the rectangle down the screen, eventually the Y-coordinate will exceed the default length set for the Content Height of the Body section which is usually set at 1000 pixels.

If you move downwards the Y value increases.

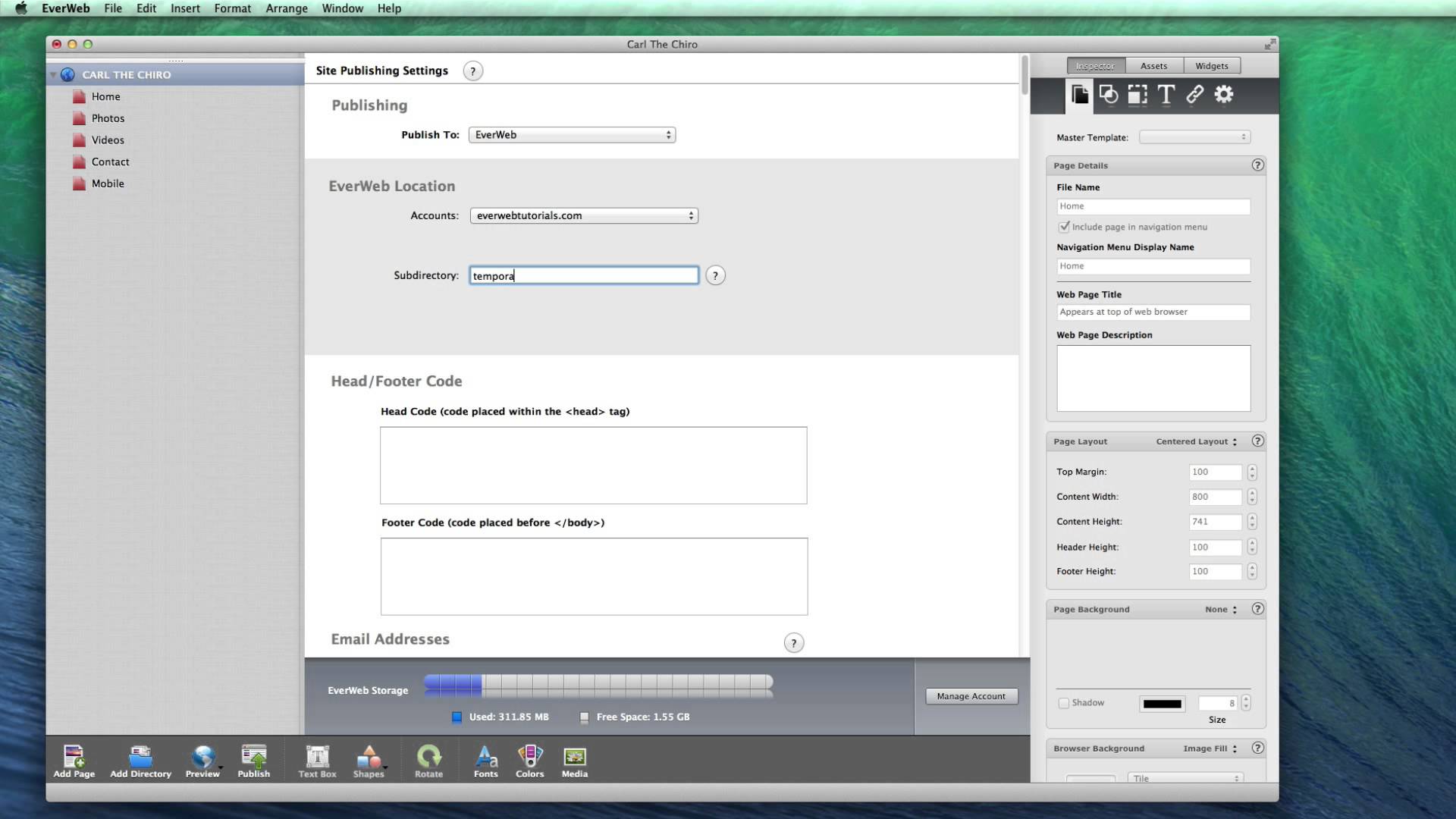
The top left hand corner of the screen represents X=0 and Y=0 (see above screenshot.) If you move right, the X value increases. The X-coordinate refers to the horizontal, the Y-coordinate to the vertical. Notice the rectangle’s ‘coordinates’ change. If you do this, press Cmd+Z to undo the change you have made.Ĭlick and drag the rectangle down the screen. If you click and drag on any grab handle the size and shape of the rectangle will change. Square ‘grab handles’ will appear at each corner and at the mid point of each side of the rectangle. Now click on the rectangle to ‘select’ it. The rectangle appears in the Body section. For example, add a shape to the Body section of the page by clicking on the Shapes button in the Toolbar. When defining the height of the Header, Body or Footer, the values you use are actually minimum values. Typically, web page ‘Content Width’ will be about 980-1000 pixels wide for a desktop or tablet device and about 320-420 pixels for a mobile phone. To change page dimensions use the Page Layout section of the Page Inspector as shown in the above screenshot. The values are displayed in pixels. you may want to create a page for mobile phone usage. You can change the dimensions of the page size to suit your own needs e.g. Change the ‘Content Width’ value to determine the width of your page. Left and Right Margins: The vertical blue lines define the left and right hand margins of the web page. Place content here that you want to see on each page such as copyright information, contact details, social media buttons, a site map and so on. The Footer works in much the same way as in a book.

Soon you will see the Footer containing the ‘Made with EverWeb’ logo. The ‘Body’ is bounded within the left and right margins and the Header and Footer.įooter: If you cannot see the Footer, scroll down the Editor Window. company logo, navigation menu, social media buttons etc.īody: Below the Header is the Body area where the majority of your content will go. Header: The Header is immediately below the Top Margin and is typically where you place content you want at the top of each web page you create e.g. This section usually contains no content. The Top Margin is directly above the Header and can be used to pad out the top of your web page if needed. Top Margin: You don’t usually see this area as the Top Margin default value is by default set to zero. The co-ordinate system is also shown by the horizontal X axis, vertical Y axis and the 0,0 location in the top left. The Top margin area can be seen above the Header area.


 0 kommentar(er)
0 kommentar(er)
